Music programming
Sheet music is in a very real sense a programming language, with its precise syntax and even control structures such as repetitions. We will now use Scratch to explore a few concepts in music and create our own which we will have the computer play for us.
Sounds in Scratch
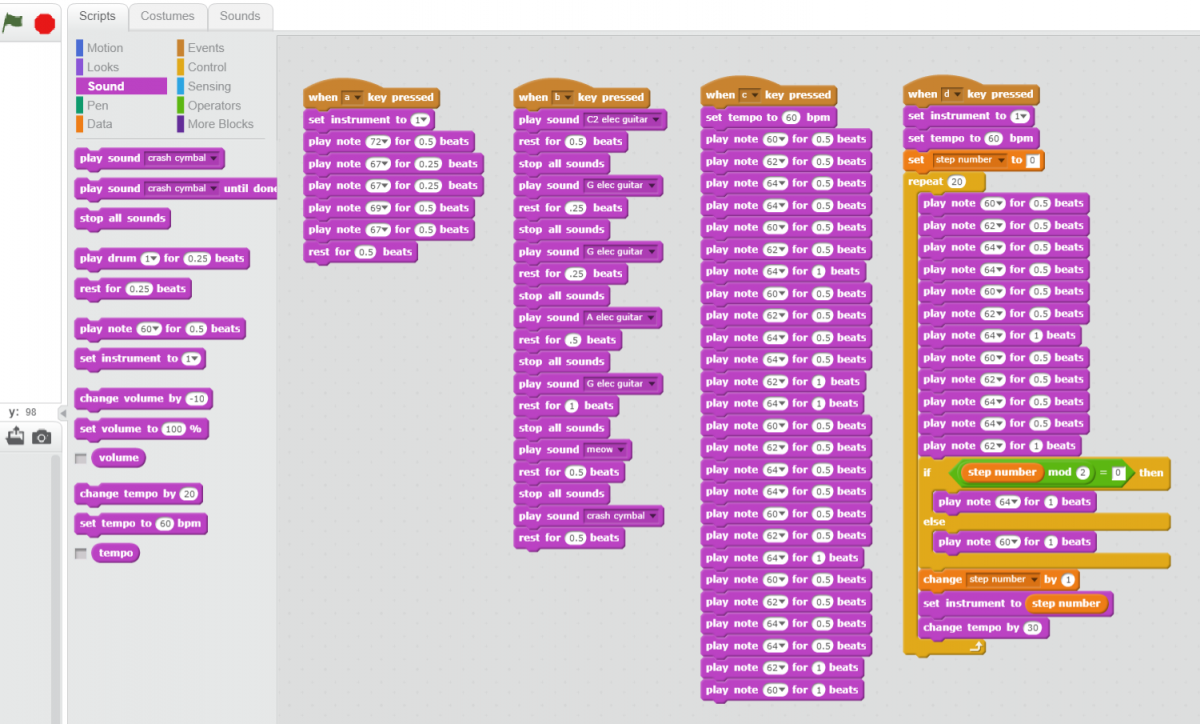
The main blocks to make Scratch play sounds:
- play sound
- This block plays a sound file. There are two versions: One which plays a sound and moves right along to the next instruction block. The other plays the sound until the end (which is however long the sound file is) before continuing.
- play note
- This block plays a specific note for a specific duration. This is handy for playing melodies as one doesn't have to ensure that the sound-files have the right length or add an extra block to stop the sound. The downside is that the note is always played to the end and making chords is a bit more tedious.
- rest for
- Adds a pause, but rather than give the duration like the “wait” control block, this is in units of beats.

Make a keyboard
We can now make our own song by stacking blocks like in the example above, and if you fancy doing so, go right ahead! But creating something in your head can be a little daunting, so let's make our own keyboard instrument so that we can play around with some melodies and explore how the notes are arranged on a classical piano (and why they are arranged the way they are).
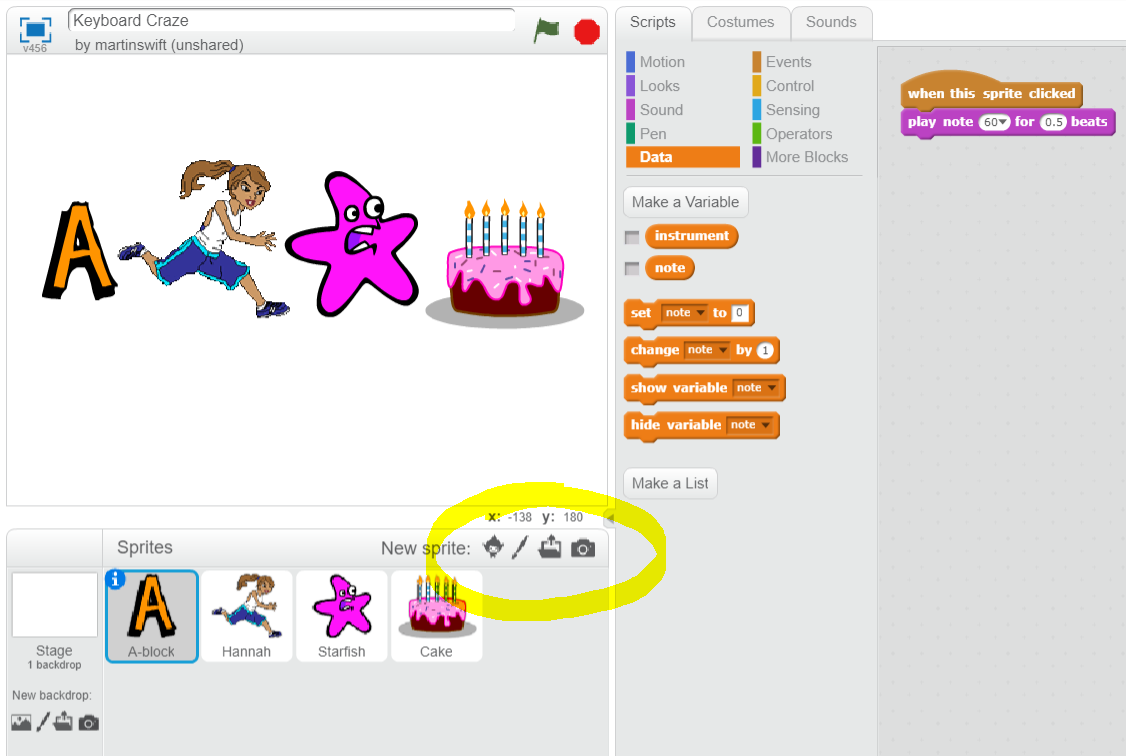
For each key we'll create a new sprite. One can add a new sprite from the library of sprites that come with Scratch, upload an image file, take a picture or even draw one oneself! The buttons to create a new sprite are highlighted with the yellow circle in the image below. The code for each sprite will be different, but very simple: Just an event that triggers when the sprite is clicked and then the note (or sound!) which that sprite (or key) should play.

The sprites can then be arranged into a line-like keyboard, a circle to illustrate the fact that it is cyclical, or even just something that makes sense to the keyboard creator. But that element should still be stressed: To have it make sense or be useful in some way.
Scales
Most will be very well familiar with the piano keyboard layout of white keys, some separated by black keys. The black keys form a pattern of two and three keys that don't just guide the player to where the keys are, but actually define what the scales sound like.

The full scale from one C to the next C an octave higher isn't just eight notes higher; it's actually twelve.
But why are some of the keys white and others black, and why aren't there black keys everywhere? Basically, it's just a question of culture. As is the choice of splitting the octave into twelve intervals. But this tradition has become so ubiquitus that most find it perfectly natural.
Scratch makes no difference between the black and white keys but rather refers to them according to their MIDI specification number. In it the middle C is note number 60 and the numbering continues in each direction counting each key regardless of colour. We can therefore play the full twelve note scale by looping over each key, for example from 60 to 72.
This, however, will sound odd to most. To hear the scale we're familiar with we need to skip every other note ... except where there is a note missing.
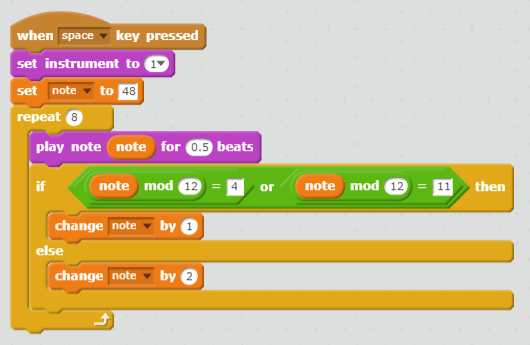
The code snippet below illustrates this. It's possible to do it without the modulo-division block, but it simplifies the code a lot and the students learn about a mathematical concept (modulo division) that might not be covered in their textbooks and is quite useful in programming. In brief, modulo division gives the remainder after division allowing us to easily refer to cyclical patterns like notes.
| Note | A | A♯ | B | C | C♯ | D | D♯ | E | F | F♯ | G | G♯ | A | A♯ | B | C | C♯ | D |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| MIDI number | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 |
| n mod 12 | 9 | 10 | 11 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 0 | 1 | 2 |
We can now create a code that jumps over the “black notes” and play the “normal” heptatonic scale:

Try to change the locations of the jumps (replace the “4” with any other even number and the “11” with an odd number, but make sure that the even number is smaller than the odd) and see what that does to the sound of the scales.
Chords
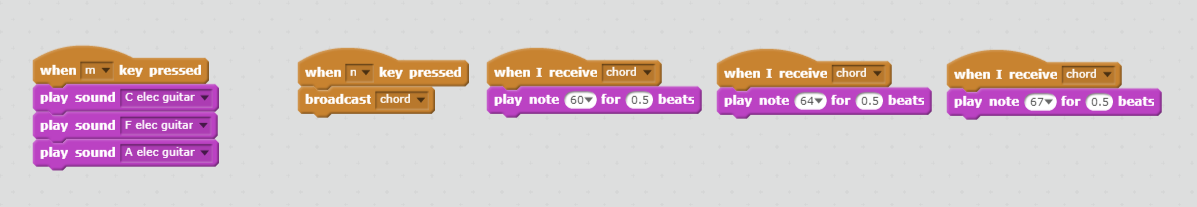
Chords can be made either with sound- or note blocks. Sounds are simply stacked on top of each other without any rest in between. Notes must be triggered at the same time by sending out a broadcast message and then have each note in the chord played with an event block that is triggered by that event.

Next steps
With these tools we can now create all kinds of music with whatever constraints we choose to put on this instrument. A similar trick to making chords with notes can be used to mix two melodies together. Try creating a melody and then adding a base-line, or the other way around.
The next project will focus on GPIO programming.